
Los tipos de formulario AppSheet son cruciales en la introducción de datos de nuestra App. Descubre cómo sacar el máximo partido a tus formularios aportando claridad y profesionalidad a tu App.
¡Hola Tailors! Esta semana os mostramos los diferentes diseños de formulario en AppSheet. Como siempre nos gusta enseñaros pequeños detalles que pueden pasar desapercibidos si no se conocen en profundidad, pero que aportan un gran valor visual, dando claridad además de un gran aspecto profesional.
Antes de ver los diferentes Tipos de formulario AppSheet debemos tener claro el funcionamiento de estos y su configuración previa.
A través de un formulario el usuario puede introducir información en una tabla. Por ello cada formulario está conectado a una tabla donde se almacena la información. Siendo cada campo del formulario una columna de dicha tabla.
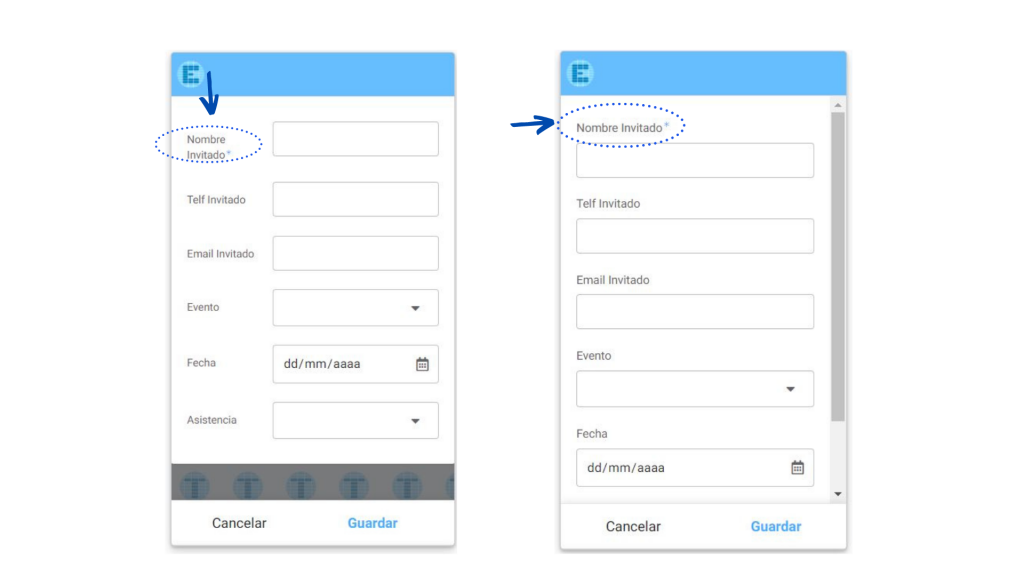
Al igual que se puede configurar el orden de cada campo del formulario, estos pueden mostrarse con el encabezado de la columna a la izquierda, o en la parte superior de este.

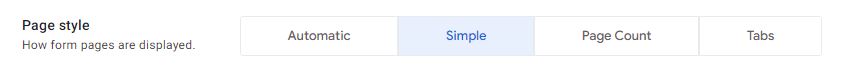
Estilo o diseño de página: cómo se muestran las páginas de formulario.
AppSheet permite el estilo o diseño de página de 3 formas distintas:
- Simple (Simple)
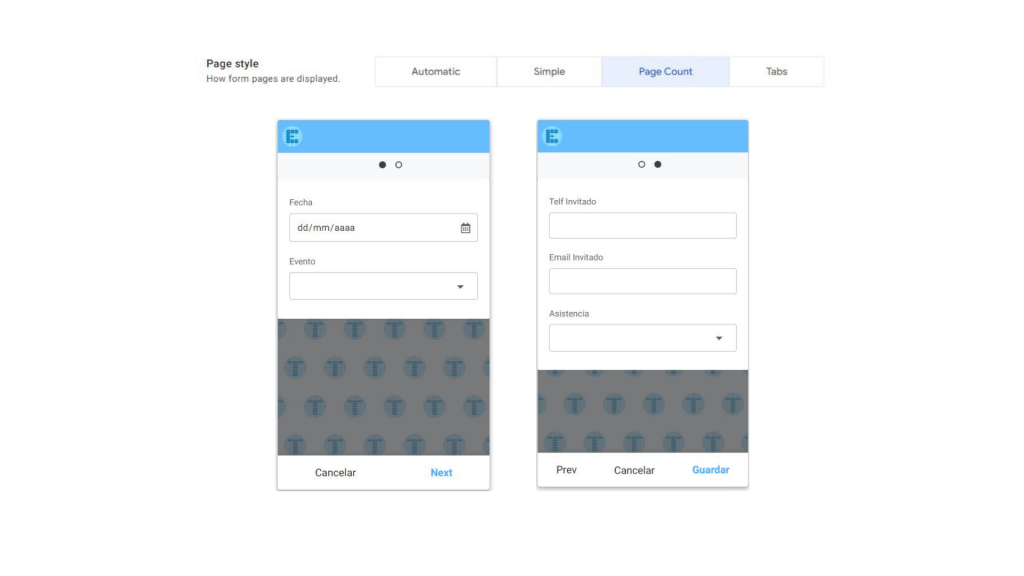
- Page Count (“Contador de páginas”)
- Tabs (Pestañas)

Simple es la forma predeterminada (“Automatic”) que veíamos anteriormente.
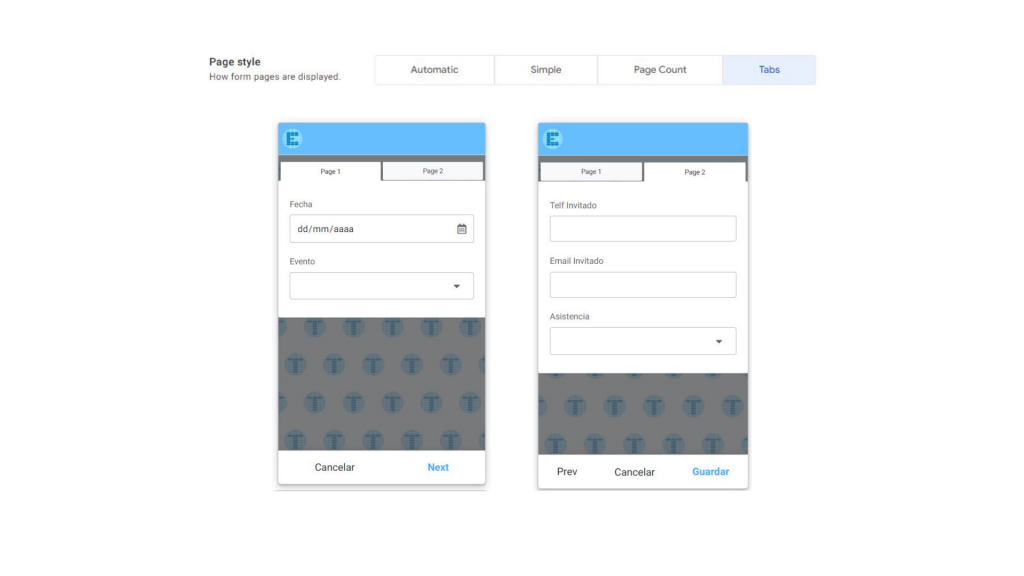
Page Count muestra visualmente el número de páginas que tiene el formulario a través de pequeños círculos en la parte superior, además de resaltar la página en la que el usuario se encuentra completando el formulario. La navegación es secuencial, a través de los botones Next “Siguiente” y Prev “Anterior” que AppSheet nos proporciona. En la última página encontraremos el botón de Guardar.

Tabs muestra cada página del formulario en una pestaña diferente, en la que podemos navegar de forma ordenada, a través de los botones como en el caso de Page Count o clicando la pestaña que queremos rellenar.
El nombre de las pestañas o páginas es modificable en la configuración de la columna.

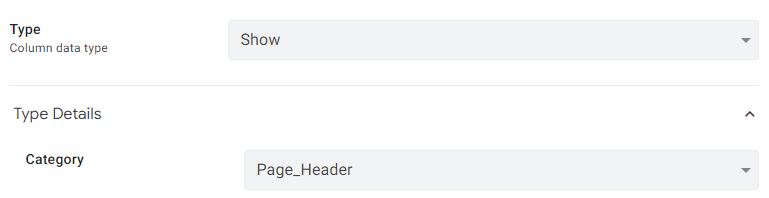
Para disponer la configuración de vista con saltos de página, debe estar previamente configurada la tabla del formulario. Para crear este salto de página debemos introducir una columna donde queramos tener un salto de página en el formulario. El tipo de dicha columna debe ser de tipo “Show” y categoría “Page Header”.

Se trata de sencillos pasos y diferentes configuraciones que podemos ir variando en función del enfoque que queramos aportar a nuestra App o nuestro propio gusto como diseñadores para realizar una configuración u otra.
Hola, como puedo poner 3 checkbox ne un formulario de appsheet ??????
Hola,
Los checkbox como tal no existen.
Pero puedes poner 3 campos para marcarlos.
Un saludo!
Gracias por explicar esos pequeños detalles que en otros lugares pasan desapercibidos.
Gracias a ti, Francisco
Hola gracias por toda la información que nos entregan de este maravilloso producto.
Una consulta, tengo una aplicación desarrollada es simple en una planilla de Google, que tiene dos hojas una de ellas llamada “Lista” y la otra “Tipo”, y tengo dos vistas desarrolladas, una de ellas es Tipo dispositivo y la otra “Lista de precios”, pero no se como hacer para que en la vista de “Tipos de dispositivos” al precionar, me muestre el detalle de los tipos de dispositivos.
Hola Manuel,
No somos soporte de AppSheet de Google.
Si deseas aprender a manejar AppSheet desde cero, te recomendamos apuntarte a nuestro curso De Cero a Experto.
Un saludo y adelante con AppSheet
Hola, excelente articulo, de verdad pase hora buscando la solución entre videos y paginas webs antes de llegar a ustedes 😍😍
Muchas gracias! Encantados de que aprendas AppSheet con nosotros!
Un saludo!
Que tal, tengo dos formularios en donde al seleccionar una opcion me mande en automatico al formulario correspondiente, ejemplo
ordenes de trabajo y al seleccionar nueva me mande al form nueva, al seleccionar reemplazo me mande al form reemplazo
Agradesco de antemano su apoyo
Saludos
Hola Ramón,
Esto deberás hacerlo con DeepLinks.
Un saludo!
Se pueden imprimir los formularios? y cuál sería la función?
Gracias anticipadas por sus enseñanzas.
Hola Oscar,
Se puede hacer, claro. se hace mediante Bots y generarías un PDF
Un saludo y adelante con AppSheet!
Hola, muy útil la explicación brindada, solo faltaría que indicaras como se le cambia el nombre a las pestañas cuando selecciono Tabs. Podrás ayudarme? Muchas gracias
Hola,
Desde la sección de Content de las columnas de tipo Show dentro del editor de AppSheet