Contenido

¡Hola Tailors! Septiembre es el mes de “la vuelta al cole”, de estrenar y comenzar. Por eso os traemos las últimas Novedades AppSheet Septiembre 2021 y sin ser ningún tipo de ‘espóiler’, os avisamos que vienen cambios en el blog de Tailor Sheet así que estar muy atentos.
Widgets de burbujas
Esta es la primera de las Novedades AppSheet Septiembre 2021. Tanto si eres experto, como nuevo en AppSheet, habrás comprobado lo lioso que puede llegar a ser cuando tenemos un amplio conjunto de “burbujas”, puede que las llames, bloques, onzas, tablas… en este artículo nos referiremos a ellas como burbujas:

Encontrar (la burbuja) que queremos, o la continua lucha con las dos barras de desplazamiento laterales, puede llegar a ser un verdadero desafío, además de no olvidar en que burbuja nos hemos metido, o qué era lo que íbamos a modificar.
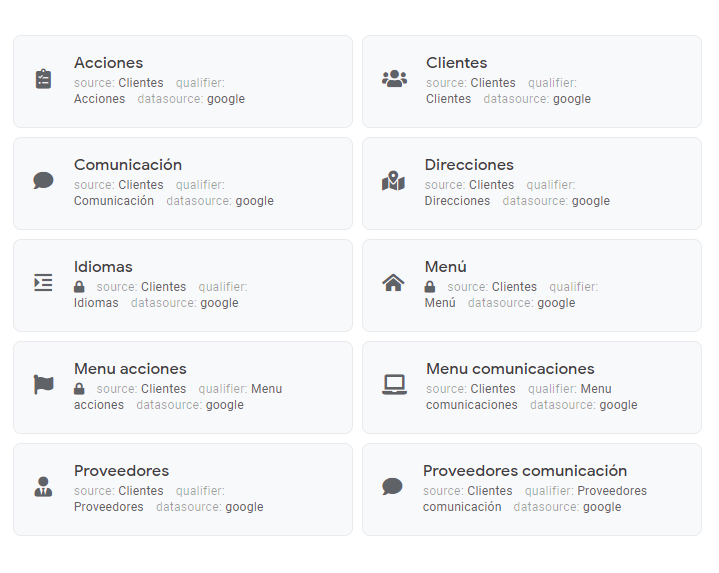
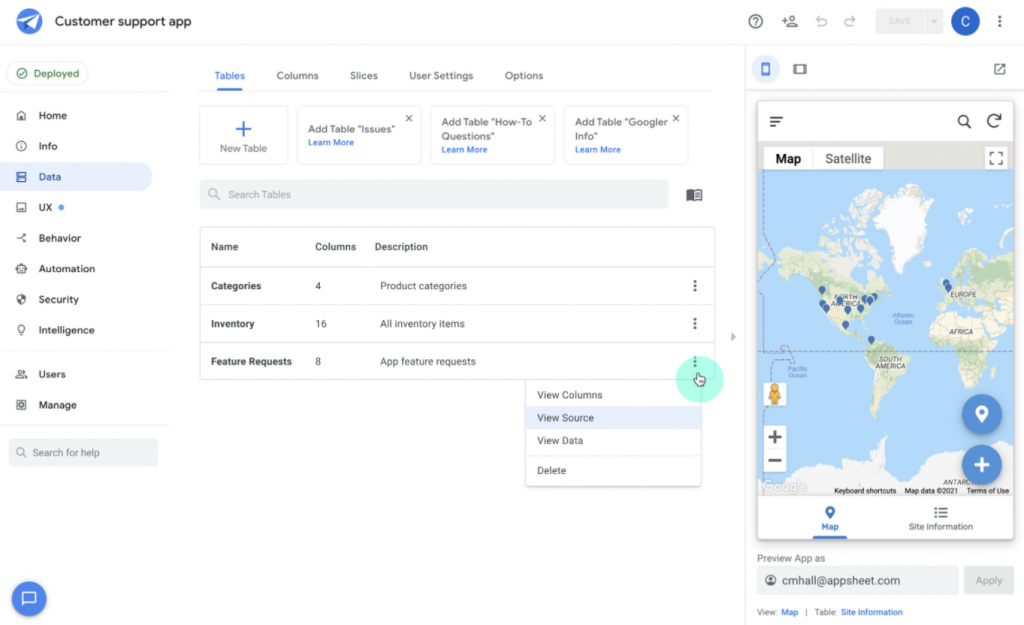
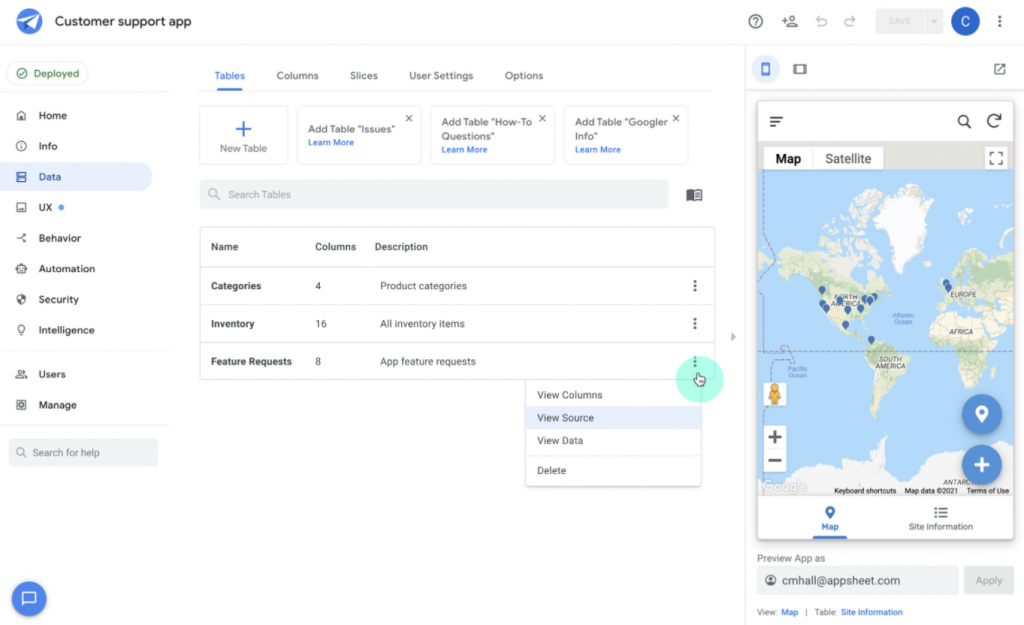
Es por eso que AppSheet nos facilita la búsqueda de estas, pues el patrón de burbujas actualmente expandible se reemplazará con una lista. Cada fila será clicable y clasificable, lo que la lucha por encontrar una determinada tabla, será muy sencillo, podrás verlo en lista además de ordenarlas y filtrarlas, todo en cuestión de segundos.

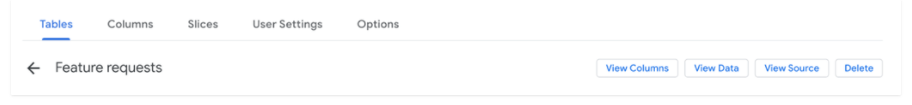
Si bien teníamos que recordar que elemento estábamos mirando, pues el título desaparecía…
¡¡Solucionado!!
Ahora, cuando hagas clic en un elemento de la lista, se mostrará una página de detalles dedicada para ver y editar, con un título persistente, que además podrás editar haciendo clic directamente en él, por lo que SIEMPRE sabrás que estás visualizando o modificando.


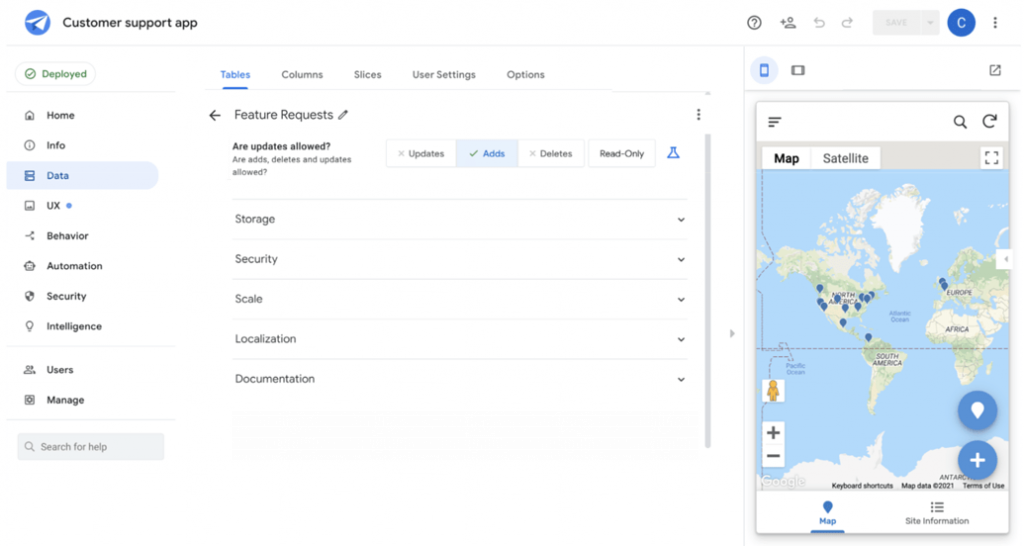
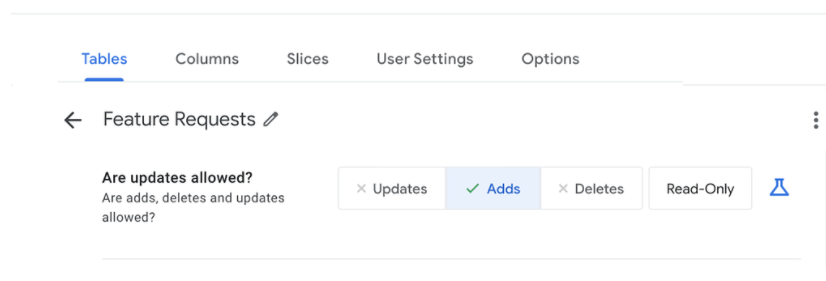
Otra de las incomodidades que podíamos encontrar era el desbordamiento de los botones cuando nos encontramos ante pantallas pequeñas o si expandimos la vista previa.
Pues bien, cuando esto ocurra, cuando no tengamos suficiente espacio horizontal, los botones se contraerán en un menú desplegable.

En el caso que tengamos suficiente espacio los botones se mantendrán como hasta ahora conocemos.

Automation: los cambios que estabas esperando
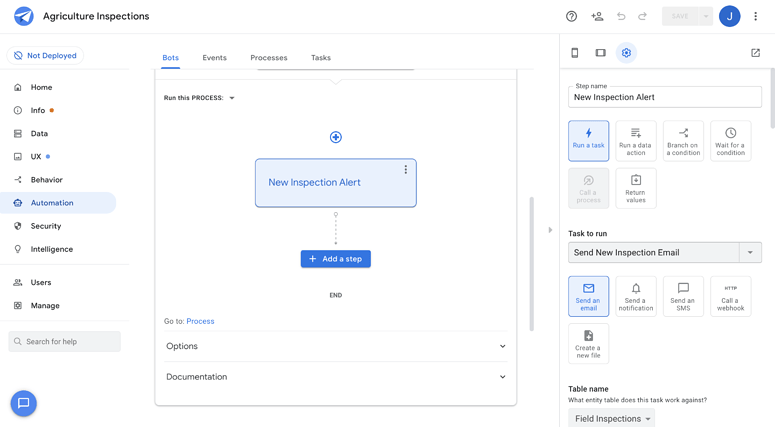
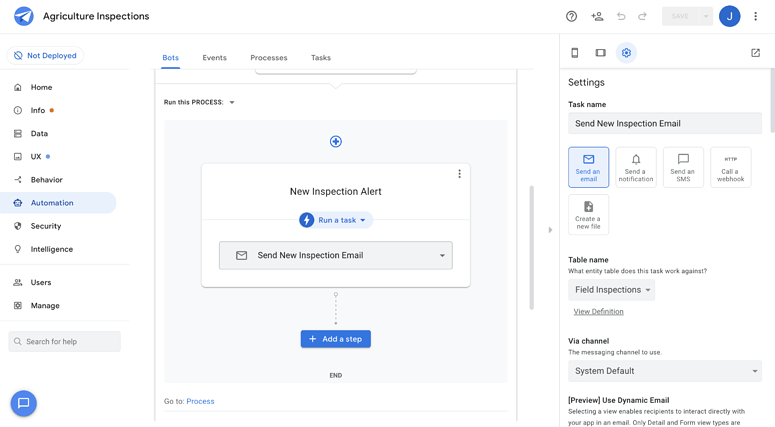
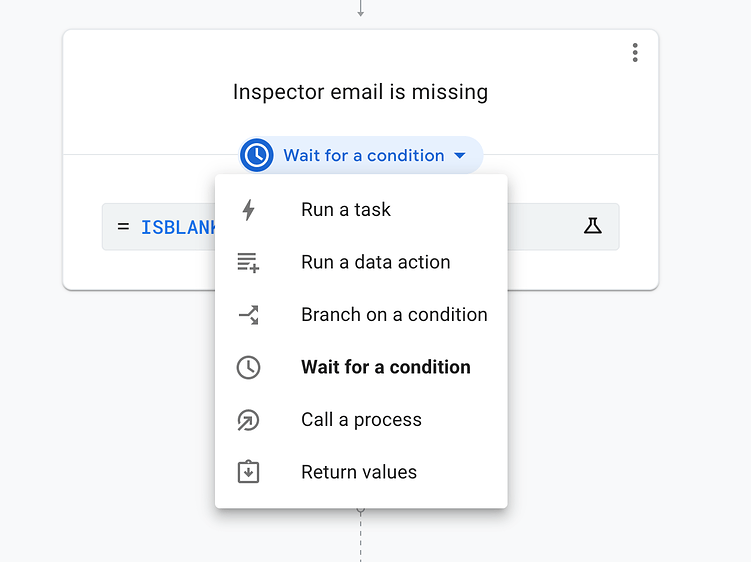
Otra de las Novedades AppSheet Septiembre 2021 que traemos es la siguiente. Como bien sabes, un proceso de automatización contiene “pasos”, estos están contenidos dentro de un proceso principal.
Algunos tipos de pasos pueden hacer referencia a otros componentes de la aplicación, como son los pasos “Ejecutar una acción de datos”, que hacen referencia a una acción de datos, y los pasos “Ejecutar una tarea”, que hacen referencia a una tarea.
La configuración actual puede ocasionar confusión entre estas dos y dificulta la comprensión y relación de ellas. Es por ello que con este novedoso cambio en AppSheet ahora los pasos de un proceso de automatización se expandirán para mostrar su configuración. Los componentes a los que se hace referencia en el caso de que existan seguirán configurados en el panel lateral.
Ejecutar una tarea antes:

Con este próximo cambio, ejecutar una tarea quedaría así:

Podrás expandir un paso haciendo clic en él, y al hacer clic fuera de este, se contraerá. El cambio entre diferentes tipos de pasos ahora se logra haciendo clic en el menú desplegable azul en medio de un paso previamente expandido.

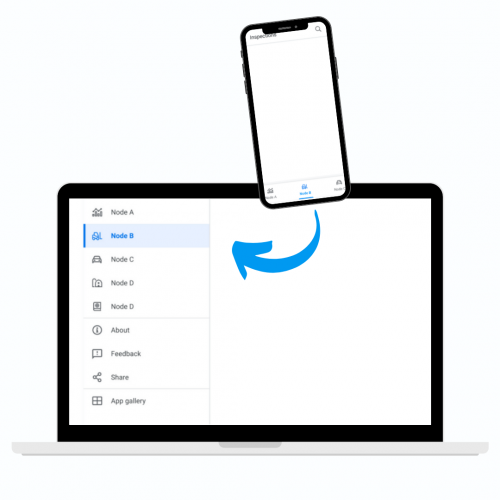
Cambios en modo escritorio.
Desde AppSheet nos hacen saber los múltiples cambios que se están preparando para el modo escritorio, pero nos dejan con la miel en los labios, pues nos muestran dichos cambios, pero saber que aún no están disponibles, habrá que esperar y por tanto, se esperan más cambios y actualizaciones dentro de estas.
Como siempre desde Tailorsheet, os lo contaremos todo.
Nuevos elementos en el modo escritorio
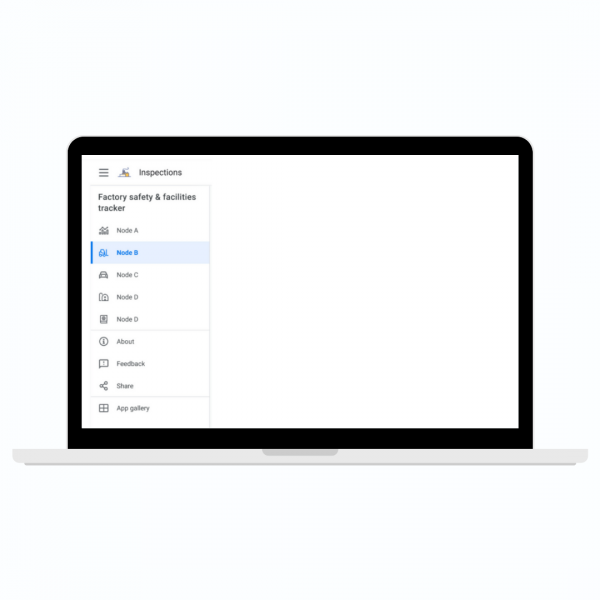
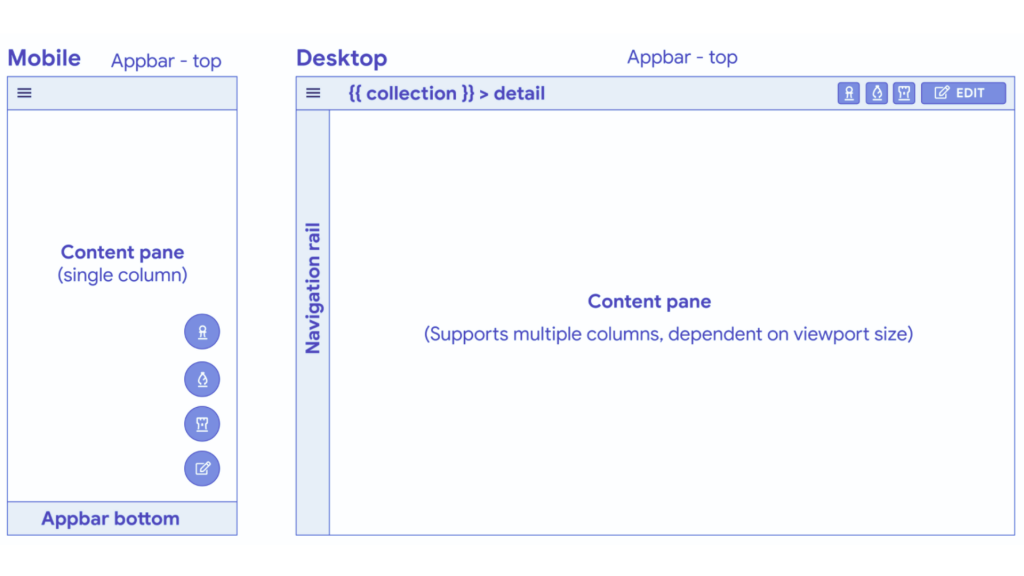
Carril de navegación (también conocido como sidenav). Cuando tenemos nuestra aplicación en AppSheet en modo escritorio, disponemos de las vistas de la aplicación en un carril de navegación visible en el lado izquierdo de la ventana.
Además de estar presente en todo momento, desde AppSheet han encontrado dos modos, modo contraído y modo expandido, para los diferentes gustos de todos los desarrolladores en AppSheet.
En el modo contraído será visible el icono asociado con la vista, al pasar el cursor sobre ella verás el nombre de dicha vista. El fin de este modo es generar más espacio al panel de contenido

En el modo expandido, visualizarás algo similar a la navegación móvil actual, exceptuando el espacio persistente que puede llegar a ocupar, pues los enlaces del menú son visibles.

Otro gran cambio en los elementos del modo escritorio que desde TailorSheet no podemos estar más de acuerdo, pues es bastante apropiado, es el movimiento de la barra inferior de la aplicación.
Dado que estamos ante una aplicación en modo escritorio, la barra inferior a la que estamos acostumbrados en la vista de un smartphone o tablet desaparece, pues se traslada a la parte superior, o primera posición, de la lista de vistas en la barra lateral o carril de navegación que veíamos antes.

Otro cambio en el modo escritorio es la vista detalle
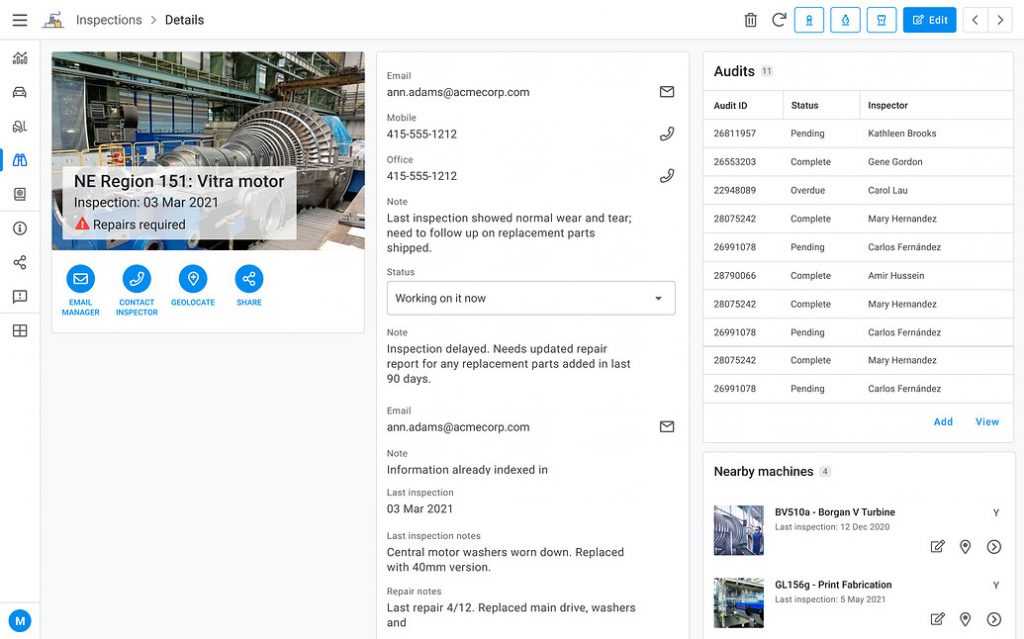
Vista detalle es una de las más importantes por su potencial de información, actualmente enfocada en el diseño de dispositivos móviles. AppSheet quiere enfocar dicho diseño en el modo escritorio, sacando el máximo partido a este dividiendo el contenido en secciones.

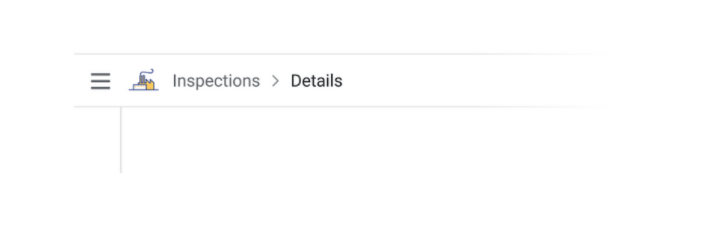
Si comenzamos por la parte superior, ‘Appbar top’, veremos cómo al profundizar en una vista detalle se mostrará la jerarquía de la que procede.

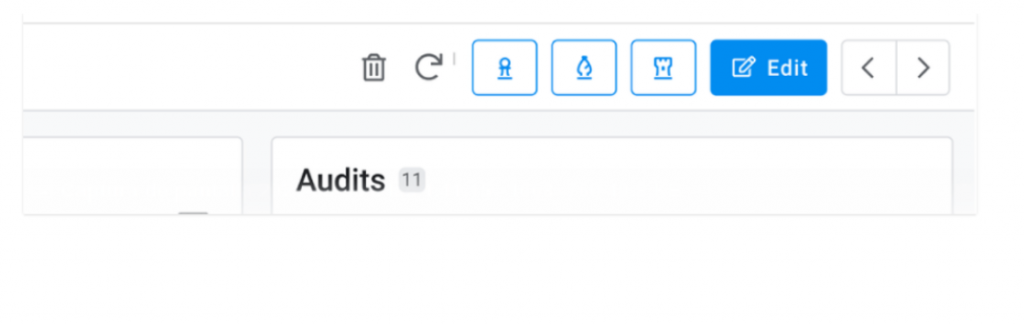
Colocación de botones de superposición
El uso de botones de superposición (también conocidos como FAB: Material Floating Action Buttons) es bastante estándar. Aunque la idea central es que es para la acción más IMPORTANTE, AppSheet permite agregar múltiples.
Si nos trasladamos al modo escritorio, saber que originalmente mantuvo la posición en la parte inferior derecha de la ventana; sin embargo, tras varias pruebas e investigaciones se trasladó a la barra superior de la aplicación para así solventar problemas de detección y superposición de contenido.

Los botones principales de acción del sistema tendrán una etiqueta. (Edit, ‘Editar’ en este caso)
Los botones de superposición restantes se muestran como botones de acción secundarios, y otras acciones del sistema (eliminar, sincronizar) permanecen como botones de icono, además todos los botones tendrán información sobre herramientas.
Los botones de control de presentación de diapositivas, botones dedicados para navegar por los registros. Es posible que hayas visto este patrón antes pues se usa para vistas detalladas en paneles como este:

Contenido: secciones, columnas y flujo.
Actualmente, las vistas detalladas forman una larga tira de contenido, que en su mayoría esta indiferenciado. Lo que pretende AppSheet con este cambio es agruparlos en tipos de secciones:
- Primario.
- Secundario: Propiedades (columnas y sus valores).
- Listas en línea.
Estas secciones se podrán ordenar y organizar en columnas. Por lo tanto, un diseño, en un navegador, puede formar hasta 3 columnas, que contienen múltiples secciones.
En la siguiente imagen se pueden observar las 3 columnas.

En la sección que por el momento se denomina primaria (AppSheet deja caer un posible cambio de nombre), encontraremos títulos (a menudo el nombre de la instancia de la columna de etiqueta), además de cualquier otro encabezado, una imagen y acciones (acciones de visualización destacadas como se ven actualmente en dispositivos móviles).
“Hay muchas permutaciones de encabezados, imágenes, y ambos combinados, actualmente en las aplicaciones.”
La sección principal de contenido permite:
- Ver la instancia y los detalles más importantes (expresados como encabezados)
- Realizar acciones relevantes (acciones de visualización destacadas)
- Ver la imagen (cuando hay una)
En la sección secundaria o propiedades, se presentan el resto de propiedades del registro (columnas). Siendo estas una de las más variadas, pues pueden existir aplicaciones con 5 propiedades representadas en sus vistas detalle o hasta 70 propiedades.
Esto puede ocasionar una diferencia brusca de altura en las secciones debido a la cantidad de propiedades que contiene una sección.
Por el momento las propiedades serán predeterminadas en una sola sección pero la pretensión de AppSheet es permitir dividirlos en más agrupaciones y usar el encabezado de tipo show como un medio para hacerlo.
El tercer tipo de sección son las vistas en línea, como las listas de referencias. Estos forman otras secciones individuales.
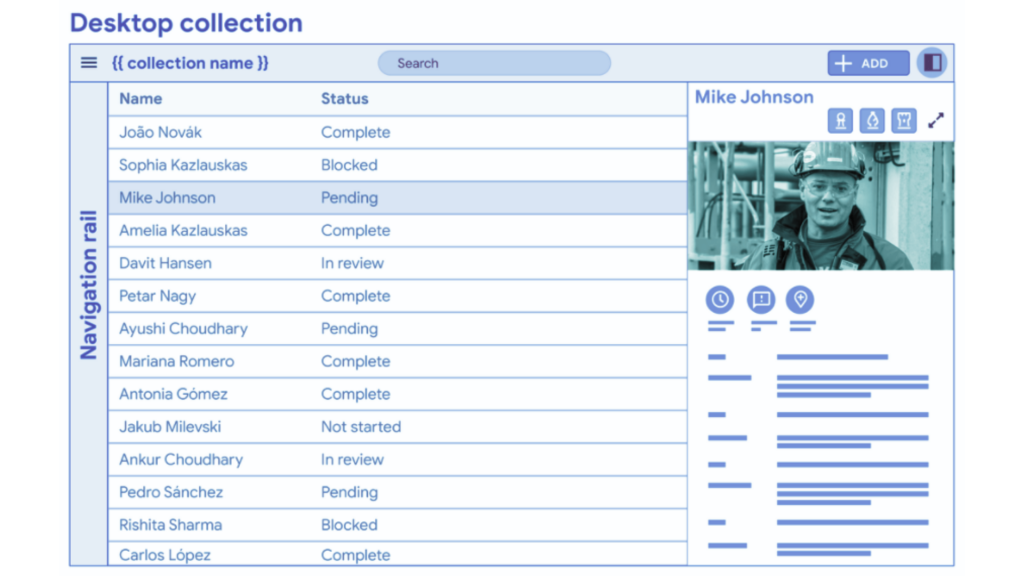
Cambios en modo escritorio. Vista colección
En las vistas de colección;

Si comenzamos de nuevo por la parte superior encontramos un campo persistente de búsqueda visible, con listas grandes, proporcionando una rápida forma de encontrar elementos. Cuenta además con un icono de filtro visible, al que se puede acceder con un solo clic.

Un panel dividido o selector de dos paneles, es decir, un patrón de detalle, hasta ahora había que configurarlo creando una tabla o colección similar con una vista detallada.
Con la incorporación de esta actualización en la vista colección podrás configurar una vista de colección para acomodar un panel dividido sin necesidad de crear un panel. Esto facilitará el trabajo, además de evitar saltar de la colección al detalle y de vuelta a la colección.
Hay un montón de detalles en los que profundizaremos más en otras publicaciones. Estén atentos para obtener detalles más específicos… Hay mucha afinación que hacer, grande y pequeña.
Para todo esto, como hemos dicho esto fue todo por este mes en Novedades AppSheet Septiembre 2021, hay que esperar por lo que Tailors, próximamente, MÁS.