Contenido

¡Hola Tailors! Desde TailorSheet siempre os queremos mostrar los detalles y configuraciones donde sacar el máximo partido a AppSheet, haciendo que tu App muestre su mejor apariencia y ejecución. Por eso hoy os traemos cómo incorporar una introducción a tú App de AppSheet.
Proporciona páginas introductorias a los usuarios cuando inicien tu App. Breves explicaciones del funcionamiento de tu App harán mejorar la experiencia de tus usuarios.
¿Cómo incorporar una introducción en mi App de AppSheet?
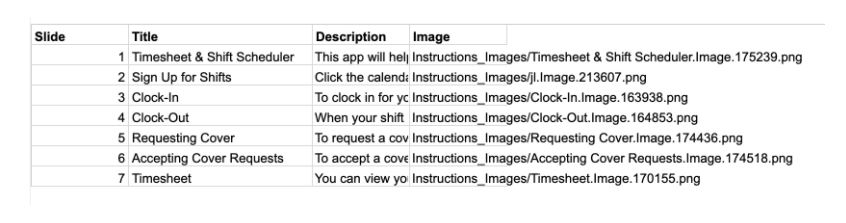
Antes de comenzar a configurar la vista ‘onboarding’ debes crear previamente una tabla que defina los componentes y el contenido que se van a mostrar en cada página de introducción, puede ser solo una página o varias.

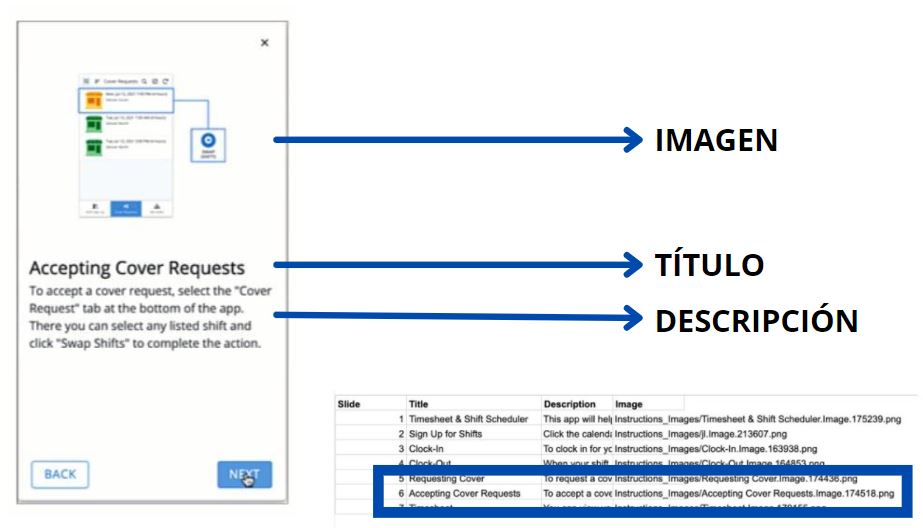
En este caso, la tabla de ejemplo está compuesta del título, descripción e imagen que se encuentran en cada página.
Crea una vista ‘onboarding’
Como ya sabes desde UX puedes crear una vista ‘onboarding’. Si desconoces la pestaña UX te recomendamos ver nuestro tutorial gratuito donde conocerás y aprenderás a usar UX entre otras lecciones.

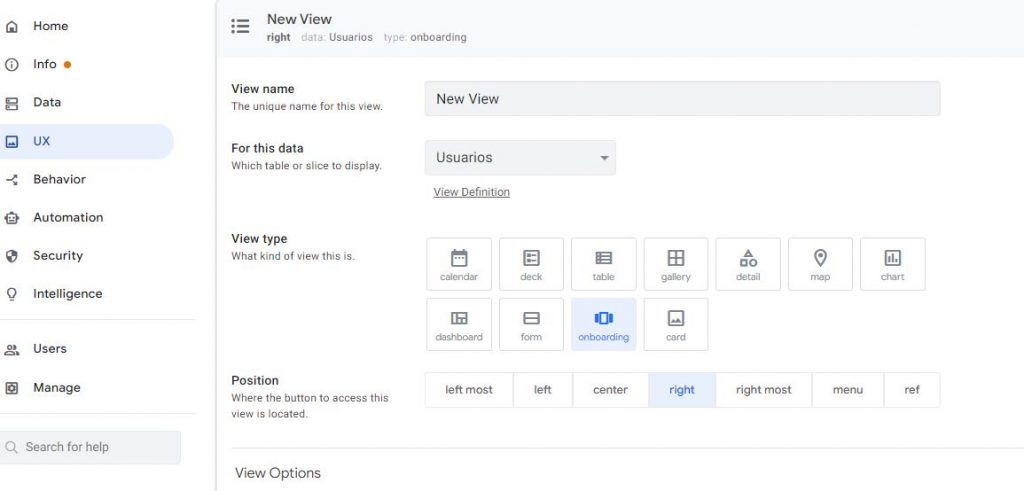
Estamos a sólo unos pasos de crear la configuración de una introducción para nuestra App:
- Crea una vista en UX.
- Selecciona la tabla creada previamente.
- Selecciona la vista ‘onboarding’.
- Configura las opciones de visualización, comportamiento y documentación como requieras.

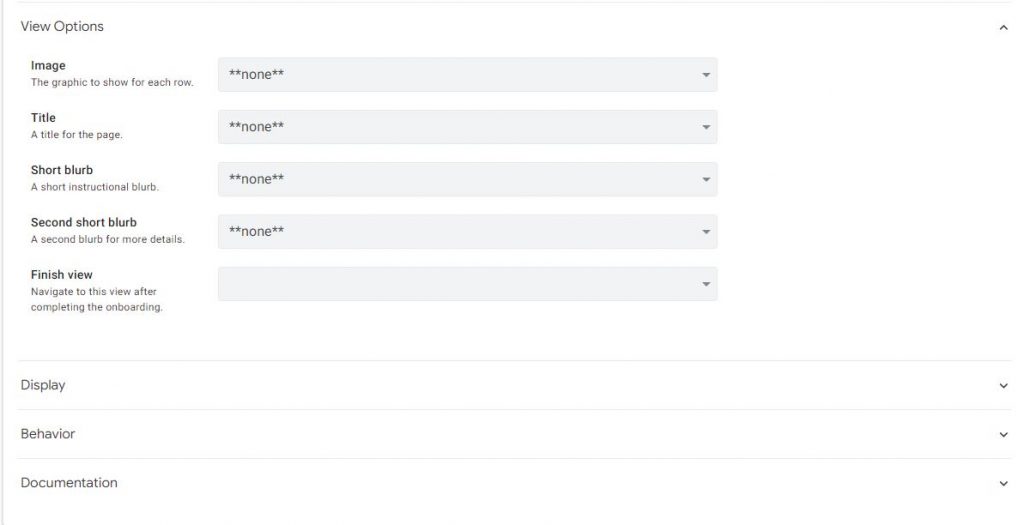
¿Qué debo saber de la configuración de vista?
Image. Imagen para mostrar para una página específica. Selecciona la columna de la tabla en la lista desplegable.
Title. Título de cada página de la introducción. Selecciona la columna basada en texto en la lista desplegable.
Short blurb. Breve descripción. Selecciona la columna basada en texto en la lista desplegable.
Second short blurb. Descripción adicional, se visualiza en un tamaño de fuente más pequeño. Seleccione la columna basada en texto en la lista desplegable.
Finish view. Visualización del usuario después de completar las páginas de introducción.

Ya sólo queda guardar los cambios y…¡listo! ya tienes configurado la introducción a tu App en AppSheet. Cómo has podido ver se trata de sencillos y breves pasos que dotarán una apariencia profesional a tu App, además de aportar una mejor experiencia al usuario.
Ejemplo de App en el que añadimos introducción
Os dejamos un ejemplo de App en el que añadimos introducción, en esta ocasión se trata de una App para la gestión veterinaria.