Contenido
- 1 ¿Tienes IOS? Esto te interesa.
- 2 Vista de tabla. Progreso, Sí/No o Color.
- 3 Cambios en la vista DECK.
- 4 Actualizaciones en la vista GALERIA
- 4.1 1. Espaciado consistente con tamaño sensible
- 4.2 2. Alineación izquierda de la fila inferior
- 4.3 3. Cambio de alineación de texto: Alineación a la izquierda.
- 4.4 4. Cambio de tamaño de fuente: tamaño de imagen ‘pequeño’ con texto más pequeño
- 4.5 5. Información sobre herramientas al pasar el mouse (escritorio)
- 4.6 6. Error: esquina redonda del borde en la parte inferior de la imagen
- 4.7 7. Error: relleno de título y margen comprimido en ciertos tamaños de ventanilla
- 4.8 8. Nueva cuadrícula unificada para tablet y escritorio
- 4.9 9. Espaciado en la imagen de los iconos
- 5 Correo electrónico dinámico

En TailorSheet hemos estado trabajando mucho durante el verano para traeros las últimas Novedades AppSheet Agosto 2021 y actualizaciones de AppSheet. Descúbrelo todo aquí.
¡Hola Tailors! Aquí os dejamos el resumen de este nuevo post donde recogemos las Novedades AppSheet Agosto 2021:
¿Tienes IOS? Esto te interesa.
Si eres usuario de IOS te interesará saber que AppSheet anuncio el pasado 9 de Agosto el lanzamiento de una nueva versión de la aplicación AppSheet en IOS.
AppSheet ha adelantado que las funcionalidades proporcionadas por la aplicación iOS seguirán siendo las mismas desde la perspectiva de creadores y usuarios de aplicaciones. ¿Entonces Por qué una versión nueva?
La nueva versión junto a lo ya conocido añade mejoras compatibles con los idiomas de Apple, además de proporcionar a sus usuarios una mejor experiencia y un mejor soporte.
La nueva versión es una reescritura completa de la aplicación nativa. Con esta actualización, nuestro objetivo es proporcionar a sus usuarios una mejor experiencia y proporcionarle un mejor soporte.
¿Eres usuario IOS? ¿Quieres probar esta versión beta antes de su lanzamiento?
Si tus respuestas son sí, estas de suerte, todos aquellos interesados en probar la versión beta antes de su lanzamiento pueden hacerlo enviando un mensaje(en el foro de la comunidad) con la dirección de correo electrónico que use para acceder a las aplicaciones de AppSheet.
Te dejamos el link a continuación por si quieres probarlo, ¡¡Tester por un día!!:
Beta testing of the new iOS AppSheet app – Announcements – AppSheet Creator Community
Vista de tabla. Progreso, Sí/No o Color.
Los tipos de columna Progress, Yes/No y Color se consideraban ‘compactos’, por lo que sus títulos no se mostrarían en la vista de tabla como encabezados.
Con la excepción del tipo de columna Sí/No, donde el encabezado de columna mostraría si el creador de la aplicación hubiera vuelto a etiquetar Sí/No con valores personalizados.
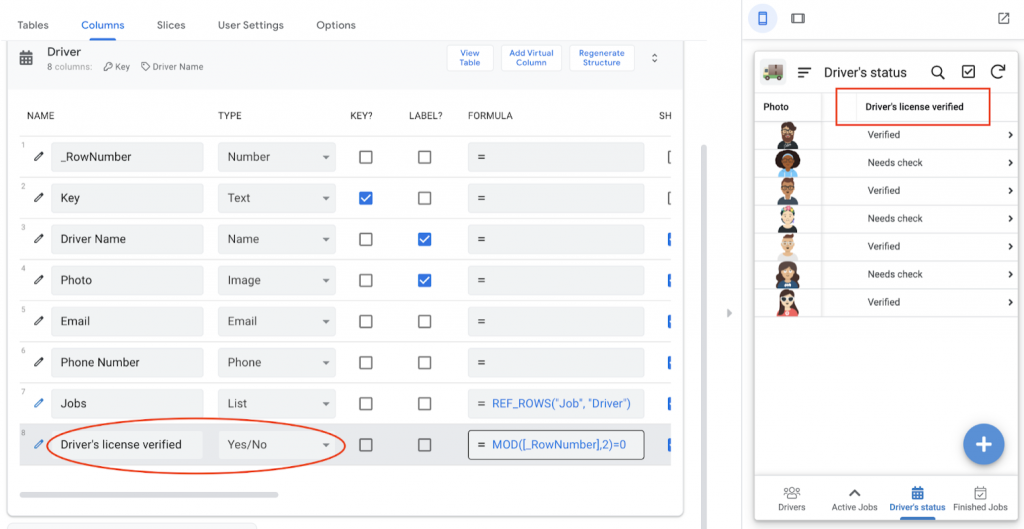
Desde el reciente pasado 17 de agosto AppSheet permite a los creadores de aplicaciones tener la opción de elegir si desean que se muestre el título de la columna. Viendo así el encabezado adecuado para estas columnas.

Si, por el contrario, eres de los que prefiere el modo anterior y desea mantener estos tipos de columna sin encabezados en las vistas de tabla, puedes introducir esta fórmula como se muestra a continuación:

Ingresar como Nombre para mostrar:
IF(CONTEXT('ViewType')="Tabla", " ", "Nombre de la columna")
Novedades visuales en AppSheet
Son varios los cambios visuales que AppSheet nos trae, cambios en la vista deck y en la vista galería. Han sido recibidos en su mayoría con los brazos abiertos aunque como en todo hay quien prefiere lo conocido.
Cambios en la vista DECK.
1. Aumento del contraste de tipos
El encabezado principal obtiene un peso de fuente medio, mientras que el encabezado secundario ha sido reducido, lo que equivale a un pixel. Ofreciendo un poco más de distinción entre el texto primario y secundario.
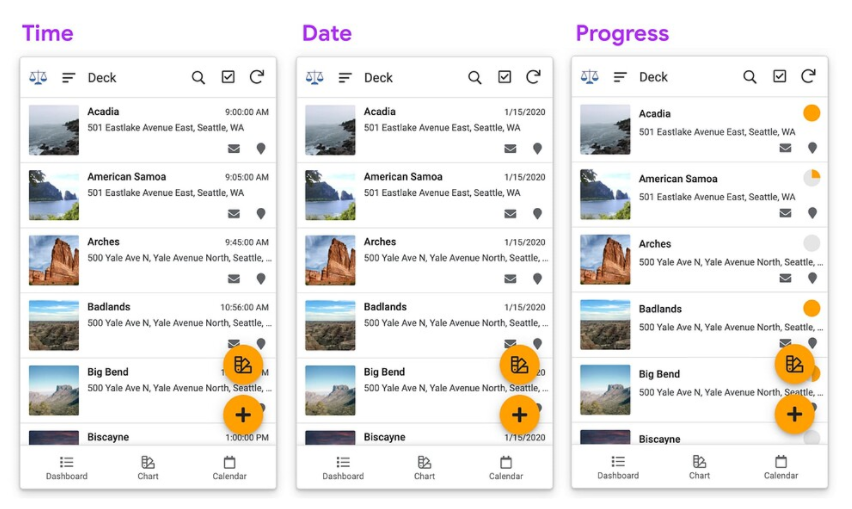
2. Ancho de columna de resumen
La columna resumen ha sido ensanchada a la vez que reducida el tamaño de la fuente. Permitiendo que la presentación en formato, fecha o marca de tiempo estándar con valor predeterminado sea correcta.
Además, si el tipo de datos que usamos es progreso para la columna resumen, observaremos que los círculos de progreso se han reducido levemente, lo necesario para que entre estos y el texto exista ligero espacio y por tanto aporte más claridad.

3. Error de representación de correo electrónico
Solucionada una interrupción en la dirección de correo electrónico cuando se usa en la columna de resumen. La ruptura a 2 líneas se superponía con el texto del encabezado secundario.
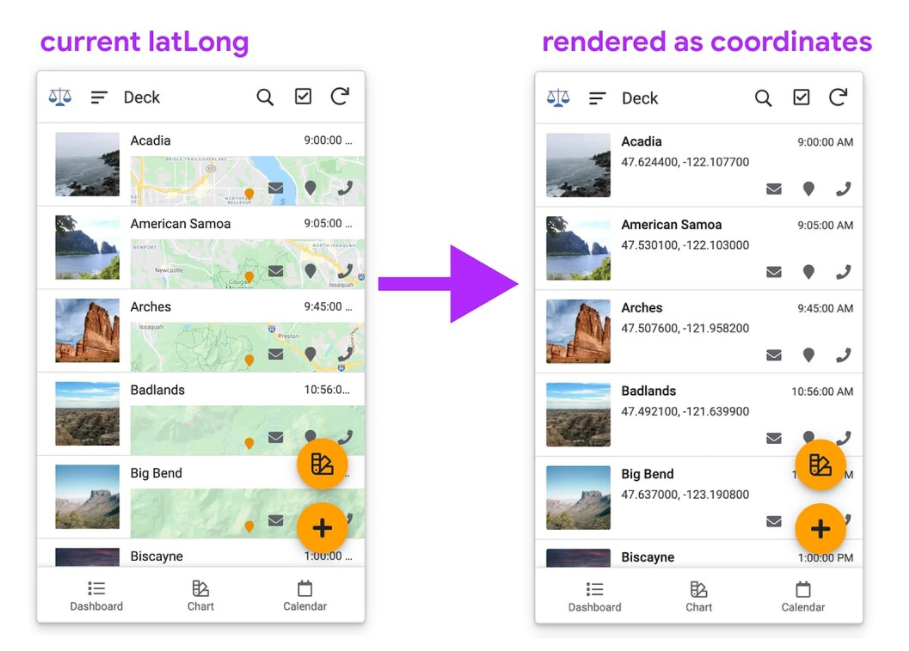
4. Visualización de LatLong en la vista deck, cuando se establece como un encabezado
Hasta ahora la representación de LatLong ha sido reflejada en fragmento de mapa; sin embargo, este aparece demasiado pequeño para distinguirse visualmente, por eso AppSheet prefiere que podamos ver las coordenadas como LatLong con un texto legible.

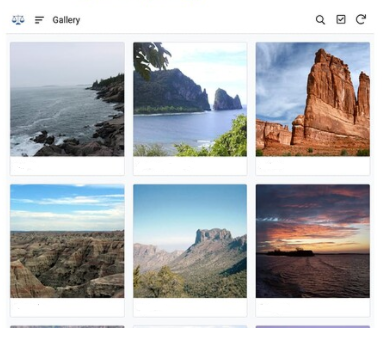
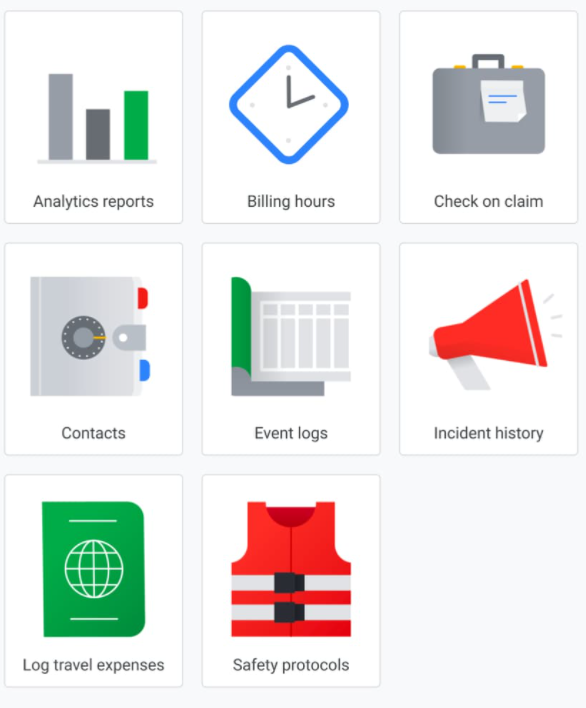
Actualizaciones en la vista GALERIA
Pequeñas correcciones que llegan a la vista galería. Se trata de cambios visuales en la aplicación; sin embargo, en el editor no se ven afectados.
1. Espaciado consistente con tamaño sensible
Solución al espaciado desigual que existe desde hace un tiempo, ocasionando la formación de ventanas desiguales, en ocasiones demasiado grandes y otras inexistentes, haciendo que las imágenes queden abarrotadas. La corrección aporta un espaciado y una estructura más uniformes:

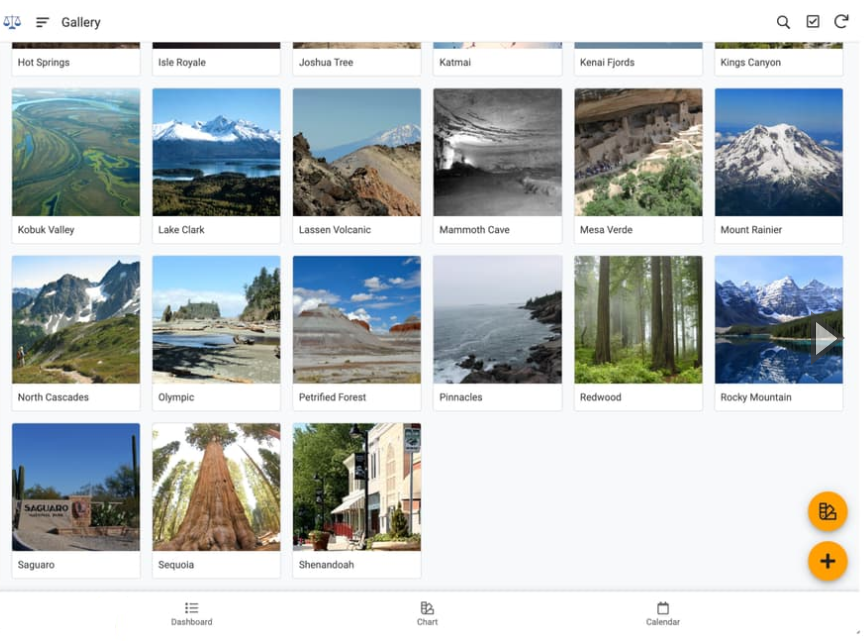
2. Alineación izquierda de la fila inferior
Lo que significa que la última fila incompleta se alinea a la izquierda.
Esto, junto con la alineación del texto izquierdo (que veremos a continuación) permite un escaneo visual ordenado de las etiquetas e imágenes.
También queda corregido un error en el que la última fila en algunos casos quedaba encajada debajo de la barra de la aplicación inferior. De manera que ahora las imágenes son más expansivas y pueden crecer para adaptarse a muchos más tamaños de ventana de manera uniforme.

3. Cambio de alineación de texto: Alineación a la izquierda.
Junto con una galería más estructurada, alineamos a la izquierda el texto del título, como adelantábamos en el cambio anterior. Lo que quiere conseguir AppSheet con ello es permitir que el ojo escanee/visualice rápidamente hacia arriba y hacia abajo la pantalla de una manera además de rápida, cómoda.
4. Cambio de tamaño de fuente: tamaño de imagen ‘pequeño’ con texto más pequeño
Se reduce el tamaño de fuente predeterminado en tamaño pequeño lo que equivale a 12px, que es un poco más de 1px más pequeño. Dado que las imágenes diminutas tienen contenedores más pequeños, se reduce ligeramente con este factor de forma.
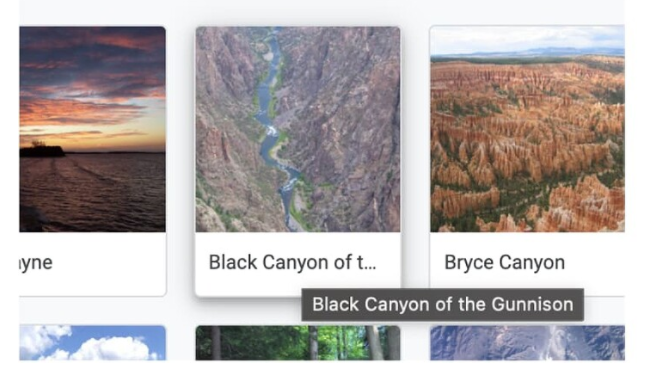
5. Información sobre herramientas al pasar el mouse (escritorio)
Al pasar el cursor sobre la imagen, revelará el título completo.

6. Error: esquina redonda del borde en la parte inferior de la imagen
Solución al error que algunos pueden haber notado en las esquinas inferiores de la imagen recogiendo un borde redondeado en tamaños pequeños.
7. Error: relleno de título y margen comprimido en ciertos tamaños de ventanilla
Solución para algunas configuraciones, donde el título se comprimía contra el borde de la imagen y el límite del título.
8. Nueva cuadrícula unificada para tablet y escritorio
Cuadrícula céntrica para tablet y escritorio.

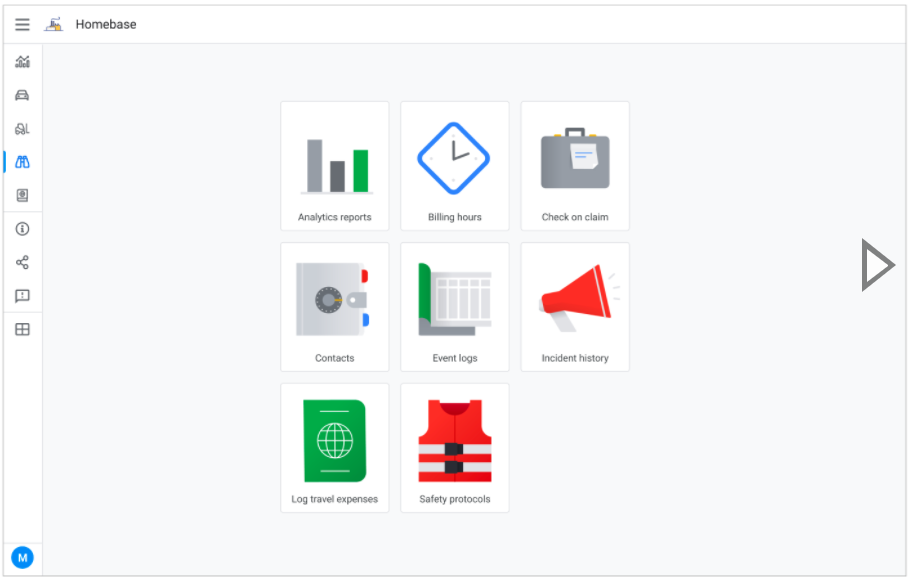
9. Espaciado en la imagen de los iconos
Muestra iconos ligeramente más pequeños al introducir un espaciado en blanco en la celda del icono.

Correo electrónico dinámico
Los correos electrónicos dinámicos ya están disponibles para su vista previa en AppSheet. Actualmente, se puede acceder a esta función, pues se encuentra en el Programa de vista previa y proporcionar como siempre cualquier comentario que pueda ayudar a AppSheet aportando mejoras o correcciones.
El lanzamiento completo de los correos electrónicos dinámicos está previsto para finales de este año. ¿No sabes qué es un correo electrónico dinámico? Te lo contamos.
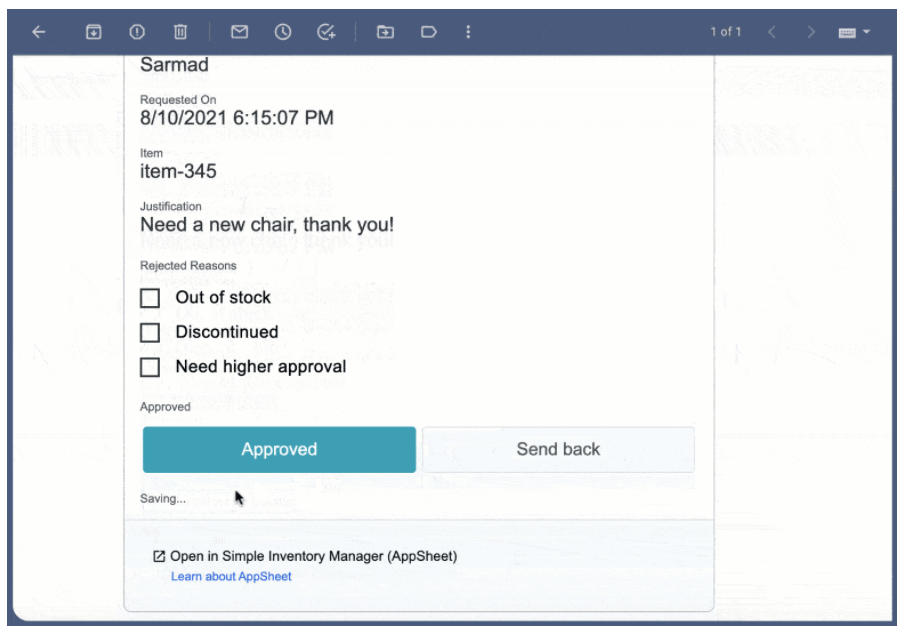
Los correos electrónicos dinámicos permiten a los usuarios interactuar directamente con su aplicación en un correo electrónico en lugar de hacer clic para ver la aplicación AppSheet en una ventana separada.
Esto permite que los usuarios puedan ver por ejemplo una solicitud de inventario o asistencia de una aplicación de AppSheet y con ello aprobarla directamente desde el correo electrónico SIN salir de la bandeja de entrada de su correo.
¡¡Este es el poder de los correos electrónicos dinámicos!!
¿Cómo puedo configurar un correo electrónico dinámico? Te preguntarás.

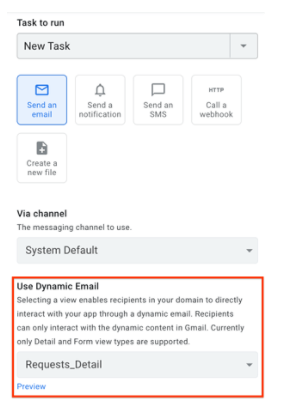
Es muy sencillo, al crear una tarea de correo electrónico en Automation, verás un nuevo menú desplegable en “Use Dynamic Email”. Contendrá tipos de vista que actualmente son compatibles con los correos electrónicos dinámicos.
Al seleccionar una vista aquí, se incrustará esa vista en el correo electrónico. Una vez que hayas seleccionado una vista, también puede obtener una vista previa para ver cómo se verá en un correo electrónico antes de enviarlo.
¡¡LISTO!! Ya tienes tu correo electrónico dinámico.

¡Y así concluimos nuestro recorrido por las fascinantes novedades de AppSheet en agosto de 2021! Esperamos que estas novedades te inspiren a explorar aún más las capacidades de AppSheet y a crear aplicaciones cada vez más impactantes.
No dudes en experimentar con las nuevas características y compartir tus experiencias con la comunidad. ¡El futuro de AppSheet se construye con la colaboración y la creatividad de todos nosotros! ¡Gracias por acompañarnos en este emocionante viaje en lo que fueron las novedades de appsheet en agosto de 2021!